基本
1.HTML5
HTML5 实现
data-:insertAdjacenHTML:用户选取文本- 数组方法
2. 移动端自动缩放问题
参考文章
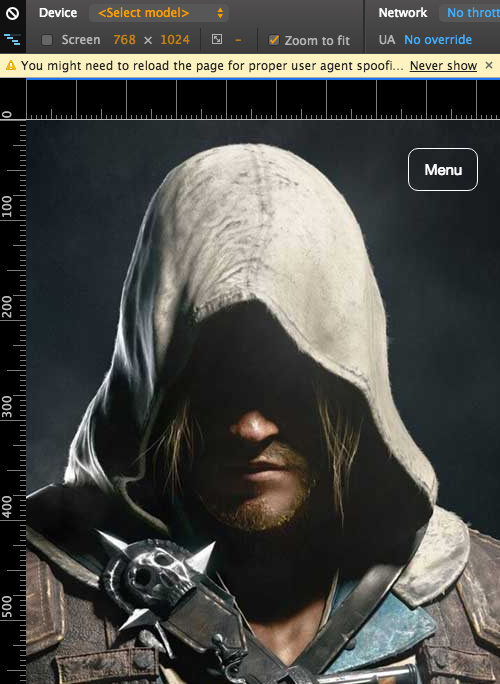
问题是这样的在PC端显示

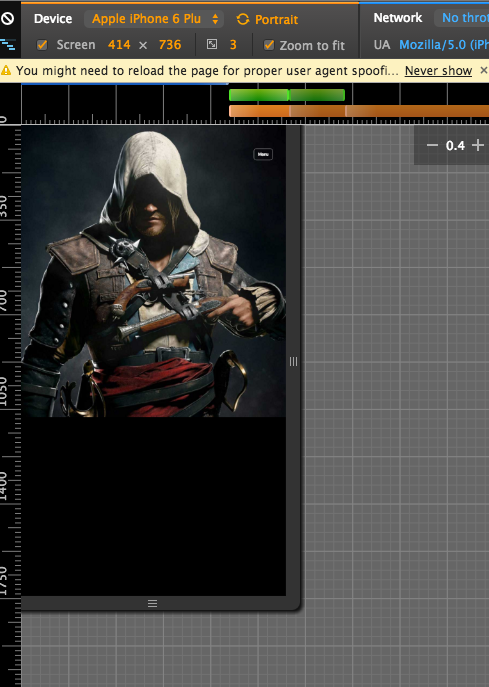
但是在移动端就会

问题出在哪?.移动端的自动缩放
因为移动端的浏览器比较贪心.你啥都没设置的话,他们会尽可能的在手机上显示所有内容..
所需我在头部中设置<meta name="viewport" content="width=device-width,initial-scale=1">
解释一下width=device-width意思是把布局视口的宽度改成屏幕的宽度.
initial-scale=1表示将视图缩放尺寸设置为1倍的意思,所有和width=device-width表达的意思一样,两个都写是为了兼容更多的浏览器