Journey
v0.1产品规划
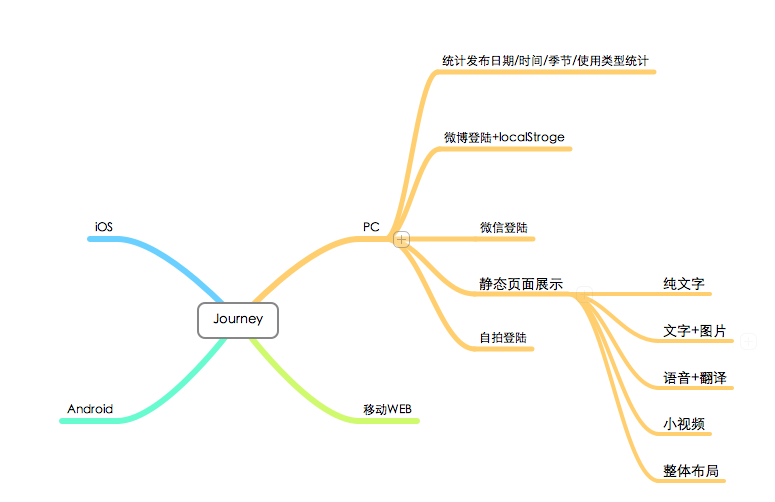
1. 规划图

2. 时间规划
2016.06.14~2016.06.27 :完成页面设计+重构部分
3. 总结
2个星期下来
就完成了添加了搭建框架
实现
2016-06-23
可以预览下初版http://journey.404mzk.com/Index/
具体实现的技术有
- React
- webpack
- flex
概括
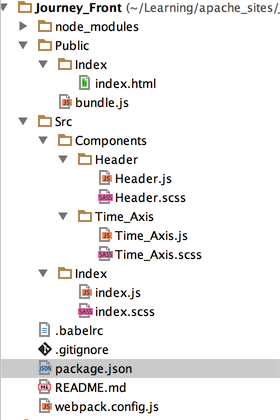
目录如下

1. webpack
先说一下package.json,项目需要使用的依赖
主要分开发时依赖和运行时依赖
"dependencies": {
"jquery": "3.0.0",
"react": "15.1.0",
"react-dom": "15.1.0",
},
"devDependencies": {
"babel-core": "6.9.1", //babel核心库
"babel-loader": "6.2.4", //webpack渲染babel
"babel-preset-es2015": "6.9.0", //babel转es6
"babel-preset-react": "6.5.0", //babel转react
"css-loader": "0.23.1", //webpack加载css
"html-loader": "0.4.3", //wepack加载html,其实这里作用不大,因为html已经写在react里了
"node-sass": "3.8.0", //webpack渲染sass
"sass-loader": "3.2.1", //webpack渲染sass
"style-loader": "0.13.1", //webpack渲染css
"webpack": "1.13.1" //webpack
}
再来看看webpack配置
module.exports = {
entry: './Src/Index', //入口 webpack从这个js开始拓展找其他js
output: {
path: 'Public', //输出路径
filename: 'bundle.js' //输出名称
},
module: {
loaders: [
{
test: /\.js/, //后缀名为js
loader: 'babel',通过babel-loader渲染
include: __dirname + '/Src', //只渲染这个目录下的js
},
{
test: /\.scss/, //后缀名为scss
loaders: ['style','css','sass'],//通过style-loader、css-loader、sass-loader渲染
},
{
test: /\.html/, //后缀名为html
loader: 'html', //使用html-load渲染
},
],
},
};
当然我现在只有一个页面,所以配置应该是最简单的
2. Flex
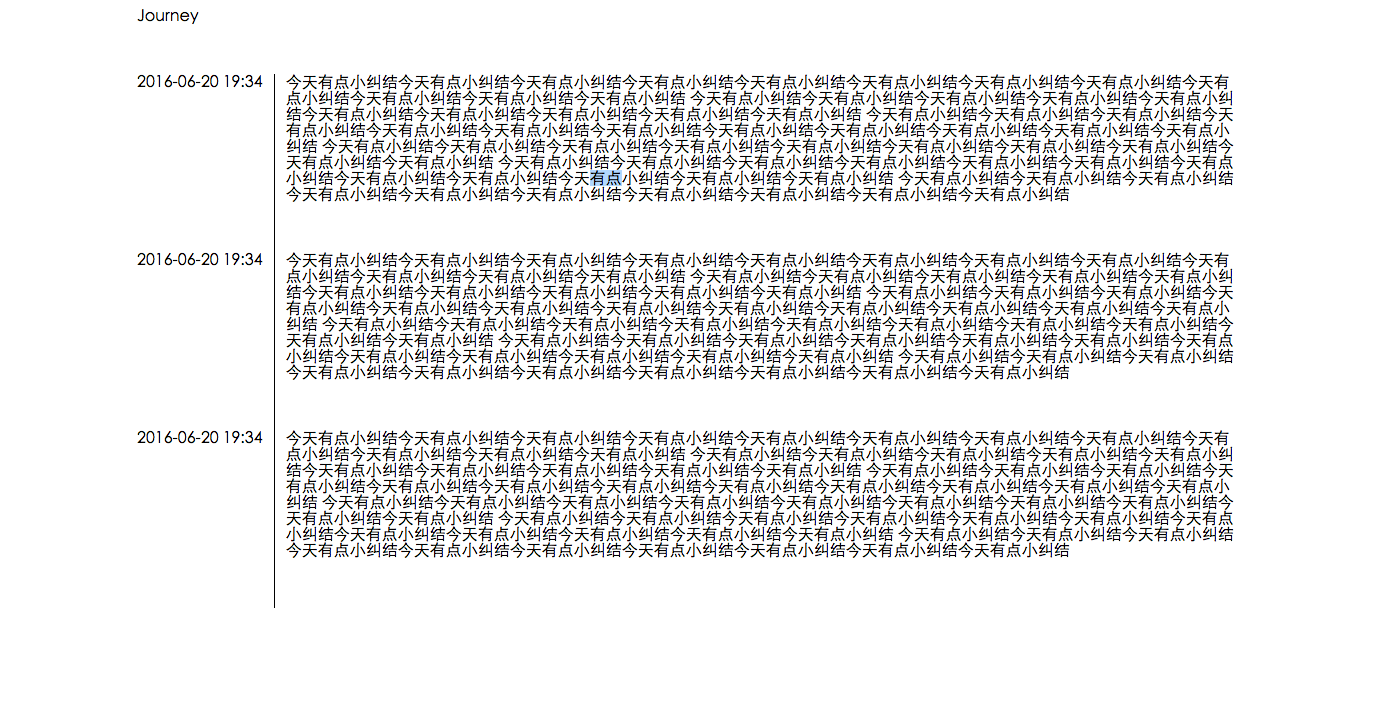
初始版本截图

其实这里要是不用Flex,用传统的CSS很容易实现
例如 中间占80% 两边10%
margin: auto;
width: 80%;
这里主要讲讲Time_Axis模块
html代码
class Time_Axis extends Component {
render() {
return (
<section className="time_axis">
<article>
<time datatime="2016-06-20 19:34" className="time_axis_item_time">2016-06-20 19:34</time>
<section >
今天有点小纠结今天有点小纠结...
</section>
</article>
<article>
<time datatime="2016-06-20 19:34" className="time_axis_item_time">2016-06-20 19:34</time>
<section >
今天有点小纠结今天有点小纠结...
</section>
</article>
<article>
<time datatime="2016-06-20 19:34" className="time_axis_item_time">2016-06-20 19:34</time>
<section >
今天有点小纠结今天有点小纠结...
</section>
</article>
</section>
)
}
}
export default Time_Axis
scss代码
.time_axis {
display: flex; //设置flex布局
flex-wrap: wrap; //当空间不足时,往下一行排
justify-content: center; //居中显示
margin-top: 50px;
article {
flex: 0 1 80%; //0为flex-grow的默认值,意思为如果存在剩余空间,也不放大, 1为flex-shrink的默认值,意思为如果空间不足,该项目缩小,80% 表示占父元素主轴的80%空间
display: flex; //又定义一个flex
section {
padding-left: 1%;
margin-left: 1%;
padding-bottom: 50px;
border-left: 1px solid black;
flex: 0 1 86%; 内容占用86%空间
}
}
}
怎么说,这里其实到现在还没有太体现出flex的优势,因为flex主要是伸缩,但是现在的页面其实不太会有多个模块去挤压需要伸缩的需求
参考
flex参考:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes