CSS画三角形
如何画三角形
- 定义一个四边形
- 定义border
- 设定四边形的
width: 0, height: 0
- 此时会得到3个三角形 隐藏另外两个即可(tips: 三角形对面的border可以不设定)
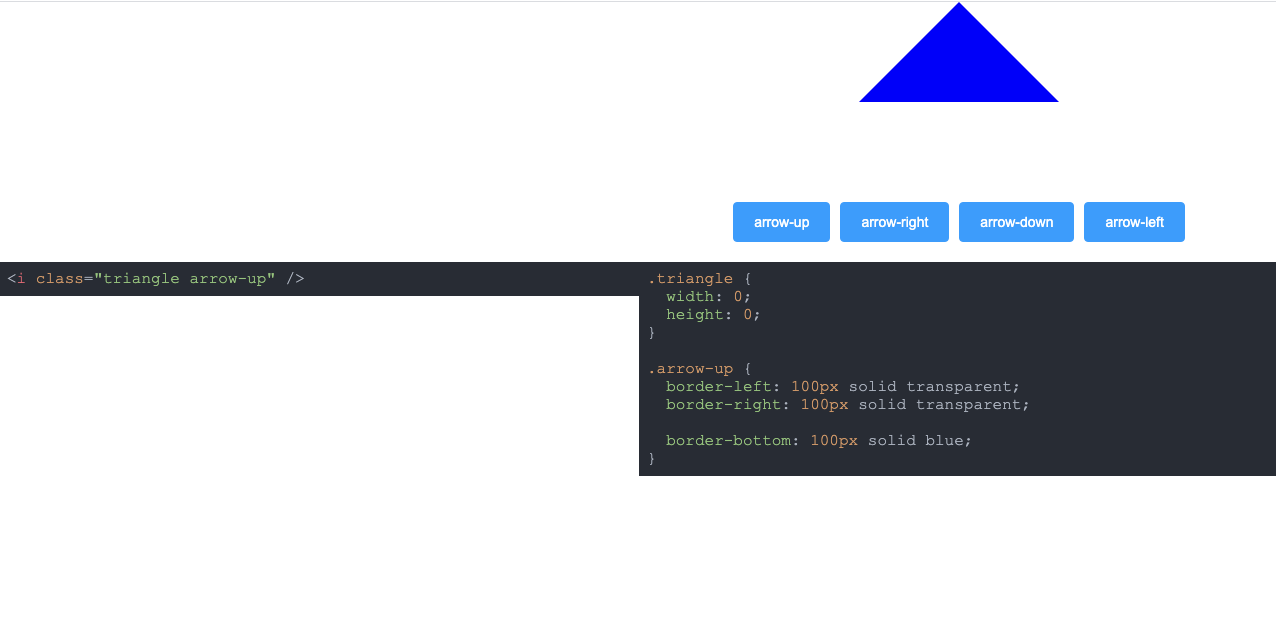
基本的实现代码

体验链接
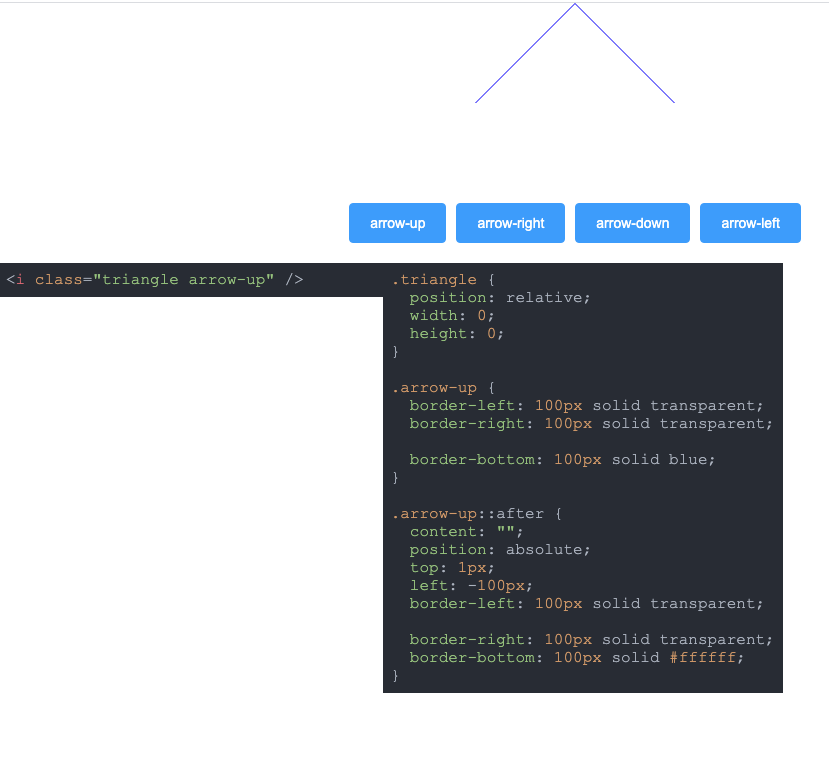
如何画空心三角形
原理是 通过:after再制作一个同样的三角形 设置为白色 盖住原本的三角形

这里:after里三角形为什么是left-100px
因为 回想三角形的制作原理, 是通过width和height为0, 所以中心点是三角形的尖端
体验地址
参考资料